この記事は5分で読めます
こんな方におすすめ
- レスポンシブコーディングが苦手…
- 要素の縦横の比率を変えずに拡大、縮小できるようにしたい。
- iframe要素をどのデバイスでも崩れないように表示したい。
ほとんどのブラウザで使える便利なCSSを使ったものや、IEにも対応したやり方もご紹介します!
その0:前提条件
- 今回あなたはサイトに地図を埋め込みます。
- 地図のアスペクト比(縦横比)は16:9で固定したい。
- PCでは最大幅を800pxで固定したい。
以上の条件を満たすにはどうしたらいいのか、コーディングしてみたいと思います!
<div class="sample-map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d51908.537338077775!2d139.45546210431223!3d35.596070728264486!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018fa4bafd5271d%3A0x4ed9e16763a0aa28!2z56We5aWI5bed55yM5bed5bSO5biC6bq755Sf5Yy6!5e0!3m2!1sja!2sjp!4v1651304213950!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>こちらの地図を使って実演してみたいと思います!
ぜひ、お手持ちにのパソコンのディベロッパーツールを使って、画面を縮小しながら確かめてみてください!
その1:aspect-ratioプロパティ
aspect-ratioプロパティを使ったコーディングは後述する方法よりも簡単にアスペクト比を固定できるのでとても重宝します。
.sample-map{
max-width: 800px;
aspect-ratio: 16/9;/*縦横比が16:9なので16/9です。*/
margin: 0 auto;
}
.sample-map iframe{
width: 100%;
height: 100%;
}このCSSを実行した結果がこちらです↓
これで最大幅になった後も、マップのアスペクト比は固定されました。
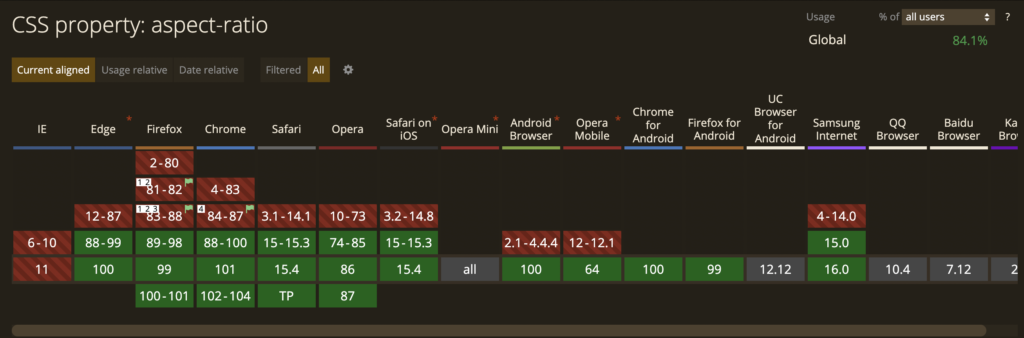
このaspect-ratioプロパティは現在ほとんどのモダンなブラウザで対応しています。
ですがIEなど一部のブラウザでは非対応なので、後述する方法で実装することをおすすめします。案件ごとに使い分けてみてください。
対応しているブラウザはこちらです!

その2:padding-topハック
.sample-map{
position: relative;
max-width: 800px;
margin: 0 auto;
}
.sample-map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.sample-map::before{
content: "";
display: block;
padding-top: 56.25%;/*9÷16×100%=56.25%のため*/
}このCSSを実装した結果がこちらです↓
これで上のマップと同じ結果になったかと思います!
この方法はpadding-topハックと呼ばれている方法です。
.sample-mapの擬似要素にpadding-topで数値を指定します。よく使われるアスペクト比を計算した数値を記載しておきますので参考にしてみてください。
- 16:9 → 9÷16×100=56.25%
- 4:3 → 3÷4×100=75%
- 3:2 → 2÷3×100=66.67%
- 2:1 → 1÷2×100=50%
のんびりですが、初学者の方に役立つ情報を自身のアウトプットも兼ねて発信しております。
もし、この記事が良かった、ためになったという方は、シェアしてくれるととても嬉しいです。